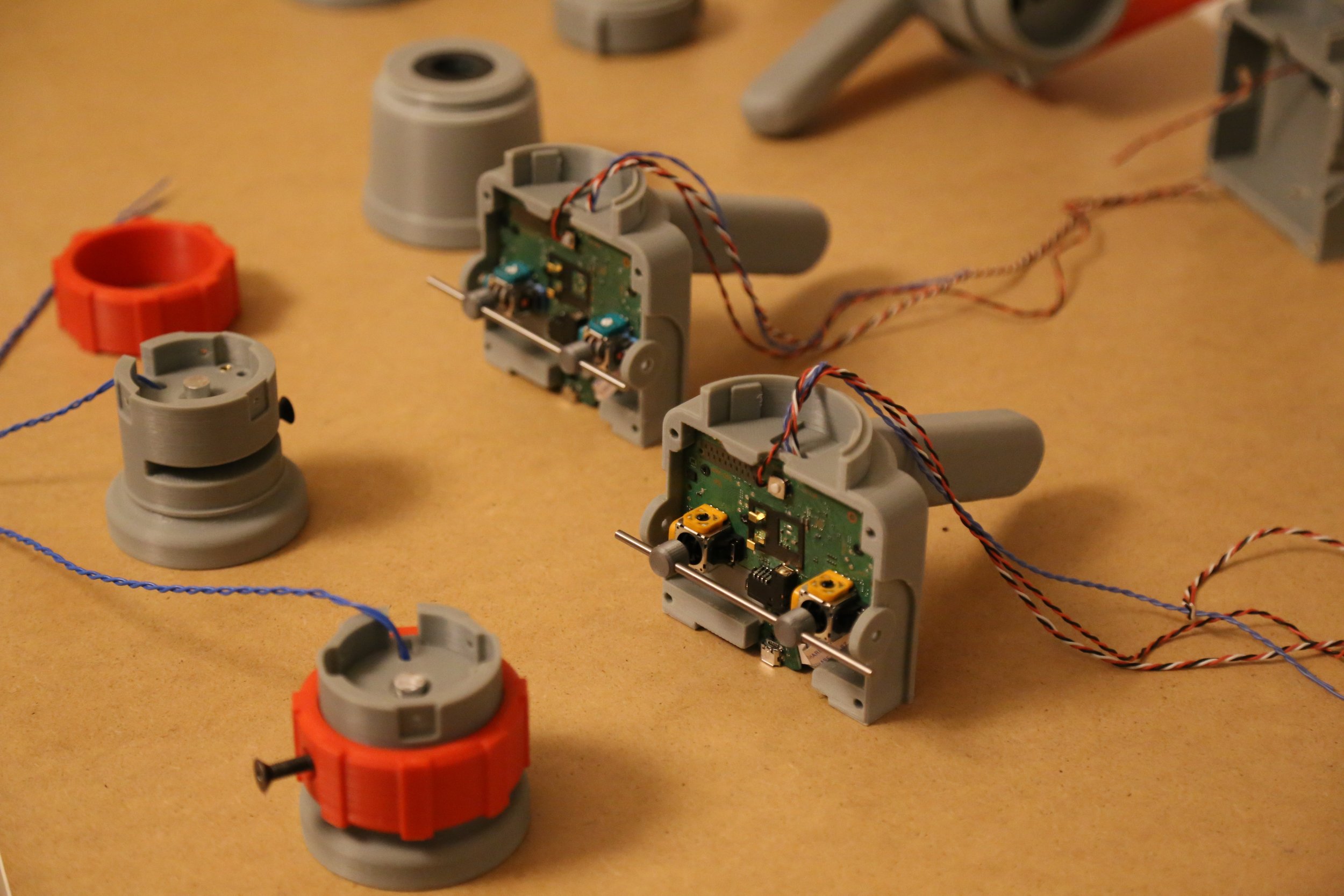
Teenage firefighters by Giulio Ammendola & Wolf in Motion
Musea is a new museum dedicated to the work of firefighters. The Calabrian region of southern Italy is prone to wildfires, so to explain this natural hazard and the work of firefighters to a younger audience Wolf in Motion designed an interactive installation.. The experience is projected on a wall. Three players collaborate to extinguish the fires in a museum. The virtual nozzles are controlled by custom-made controllers streaming gyroscope data and user inputs to a Mac Mini® running the experience.
Introduction
Interactive design is a continually evolving field of creativity that develops at the relentless pace of technological innovation. This evolution means a fluid mix of durable and more transitory design principles, processes, and practices for designers.
Previous chapters have introduced the fundamentals that are common to many projects. Where appropriate, chapters and individual sections have outlined more specific guidance on designing for different formats, e.g. designing for small and dedicated devices. In contrast, this chapter explains the particular principles and processes associated with contemporary interactive formats.
By definition the word 'format' suggests that the design for each use is laid out or produced in a specific way. To some extent, this is true, as various design components and requirements are needed for different interactive formats such as mobile, games, virtual reality, and wearables. However, the continual integration of the online world, television and extended realities means that some of these formats, user interface patterns and the established design conventions have entirely blurred. In turn, this creates new challenges and exciting opportunities for interactive design that may lead to entirely new formats in the future.
This chapter showcases numerous projects that are great exemplars of these different formats. Yet, perhaps more importantly, it shares some of the established design conventions, principles and processes that underpin them.











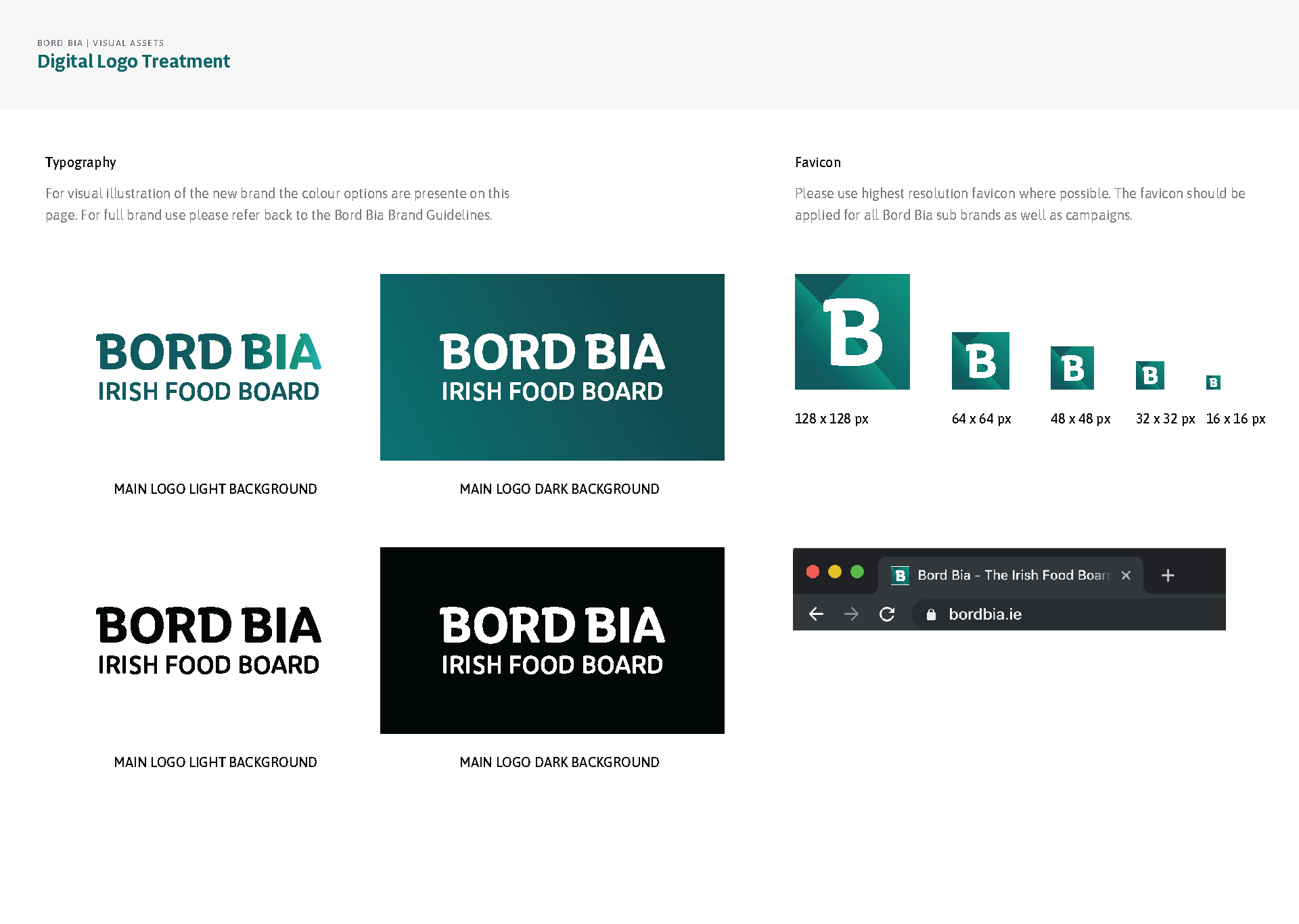
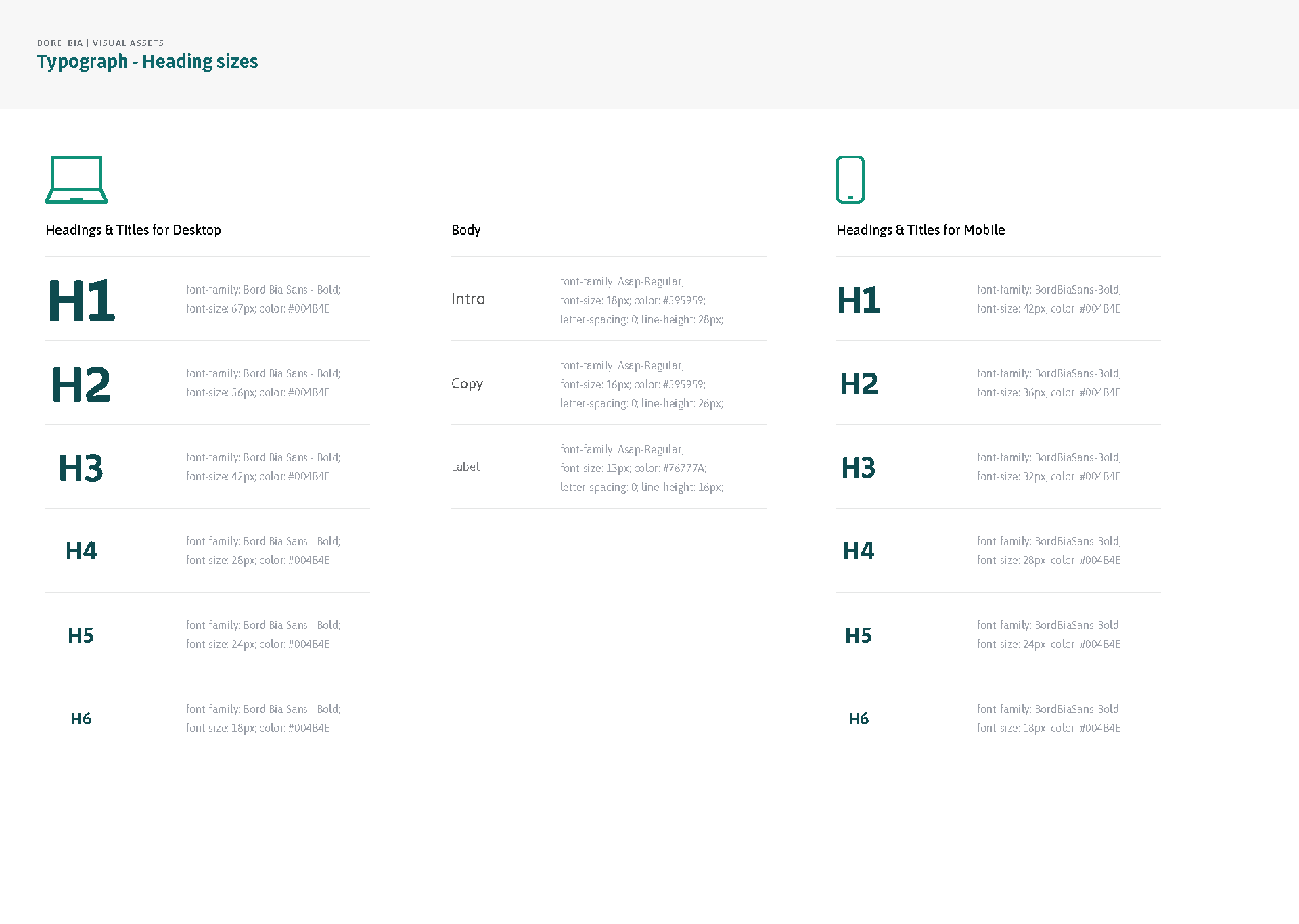
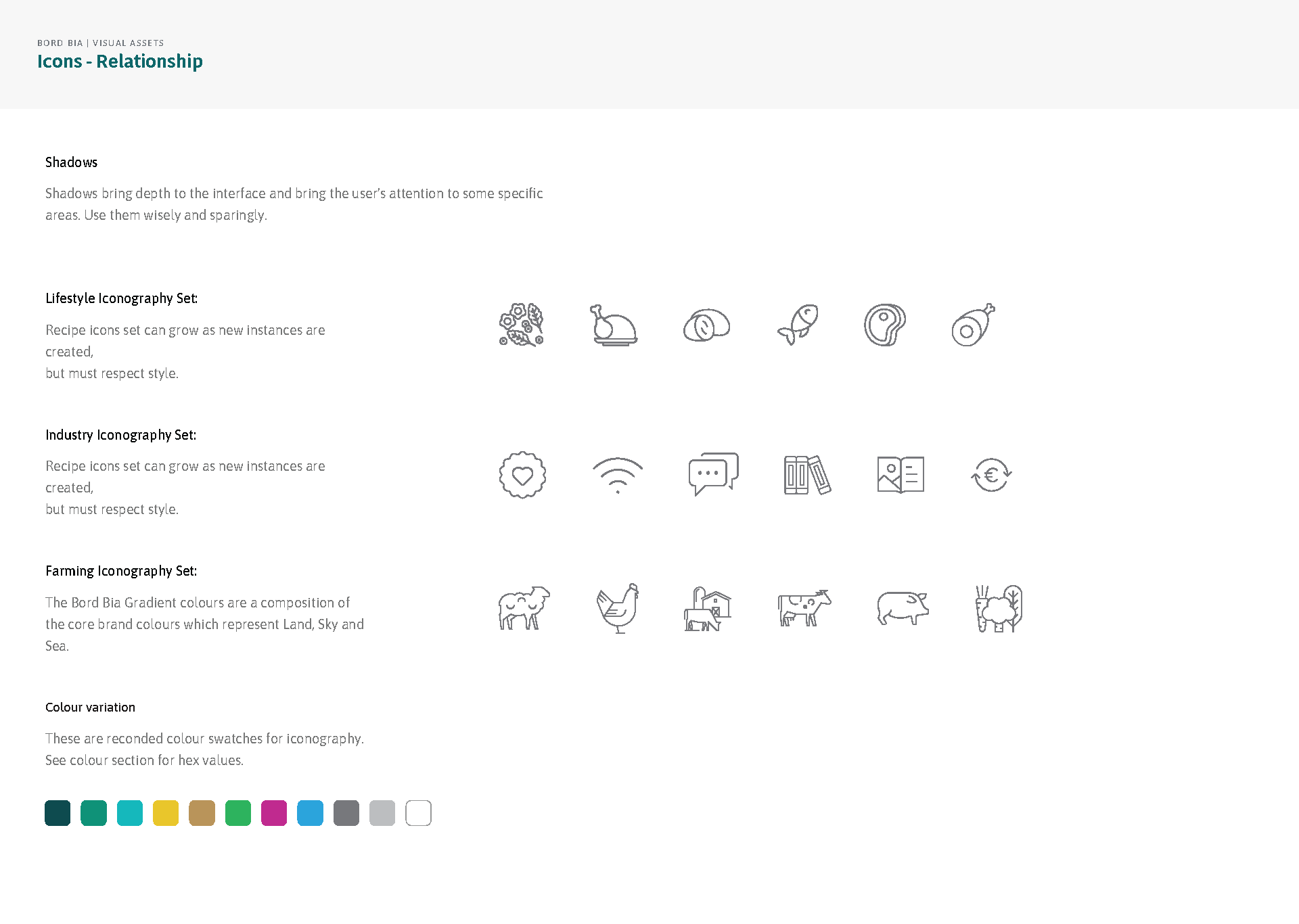
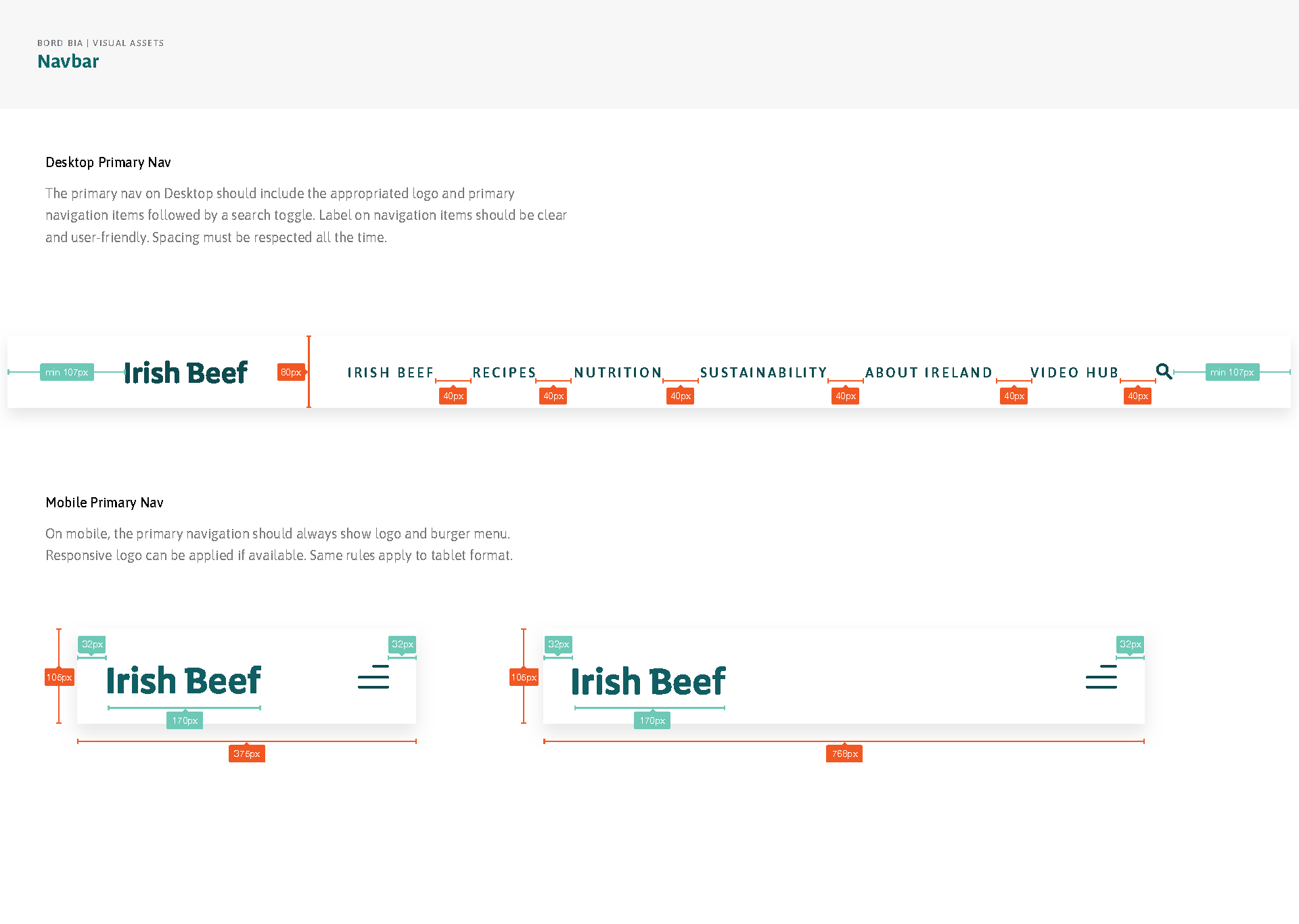
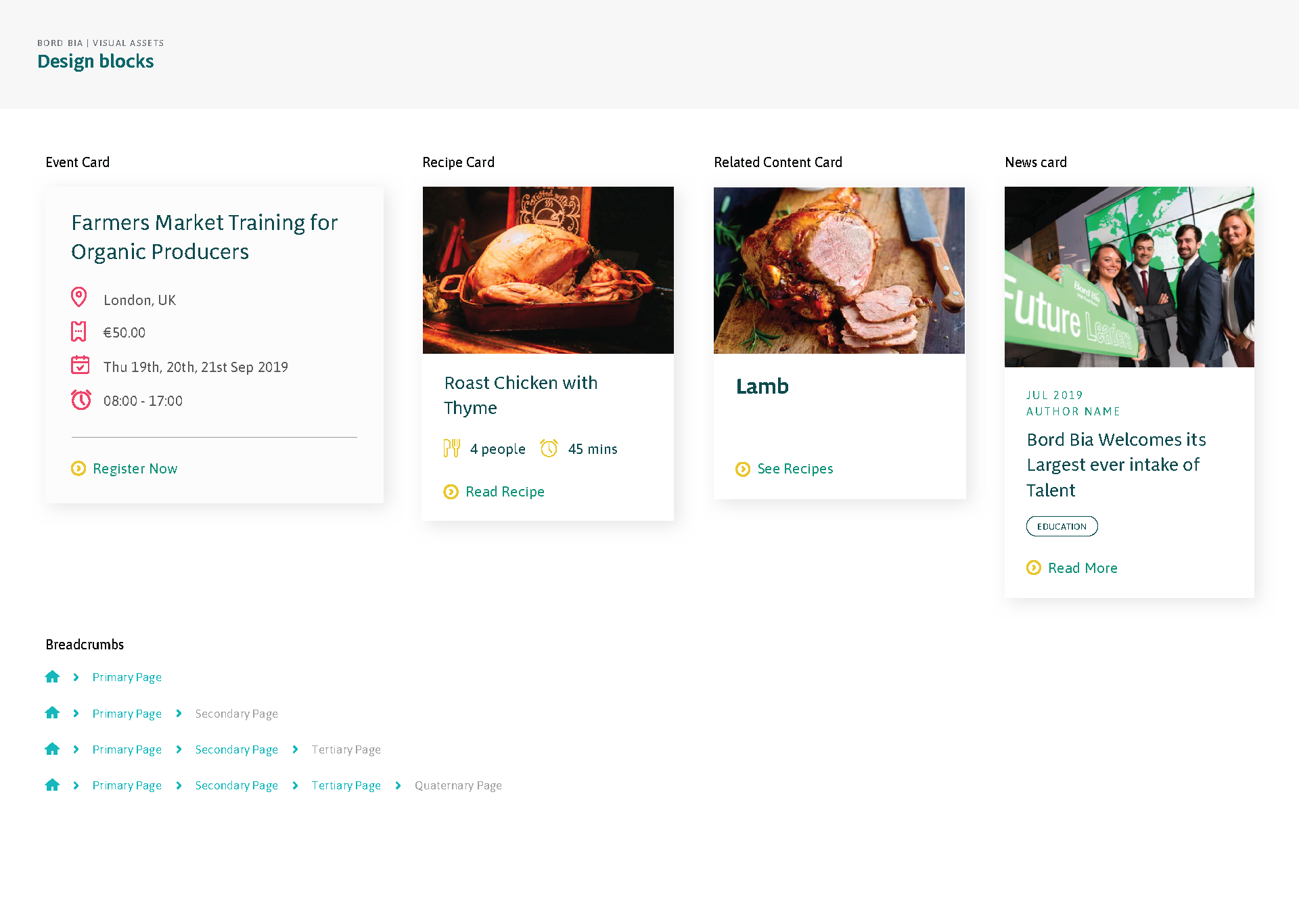
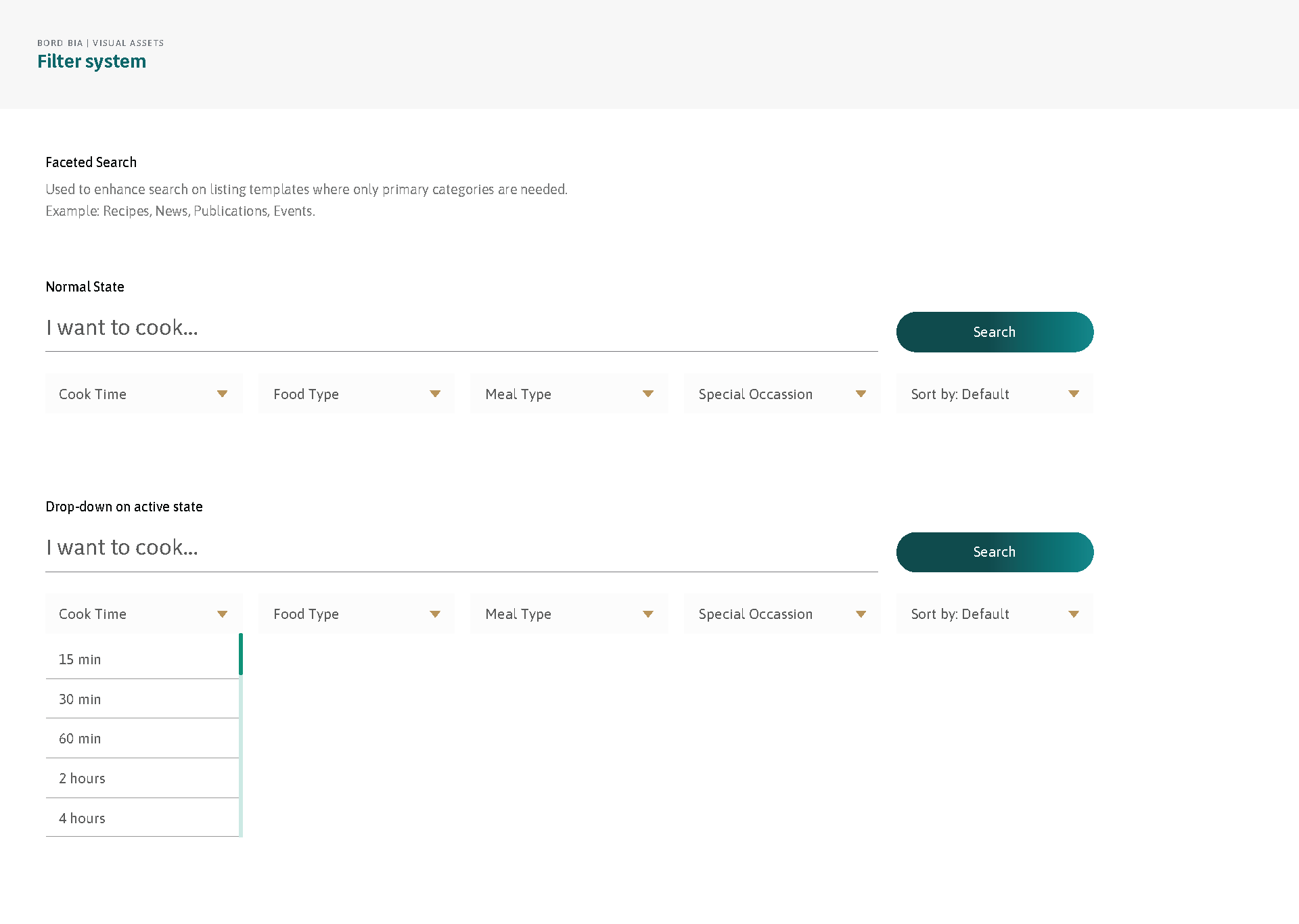
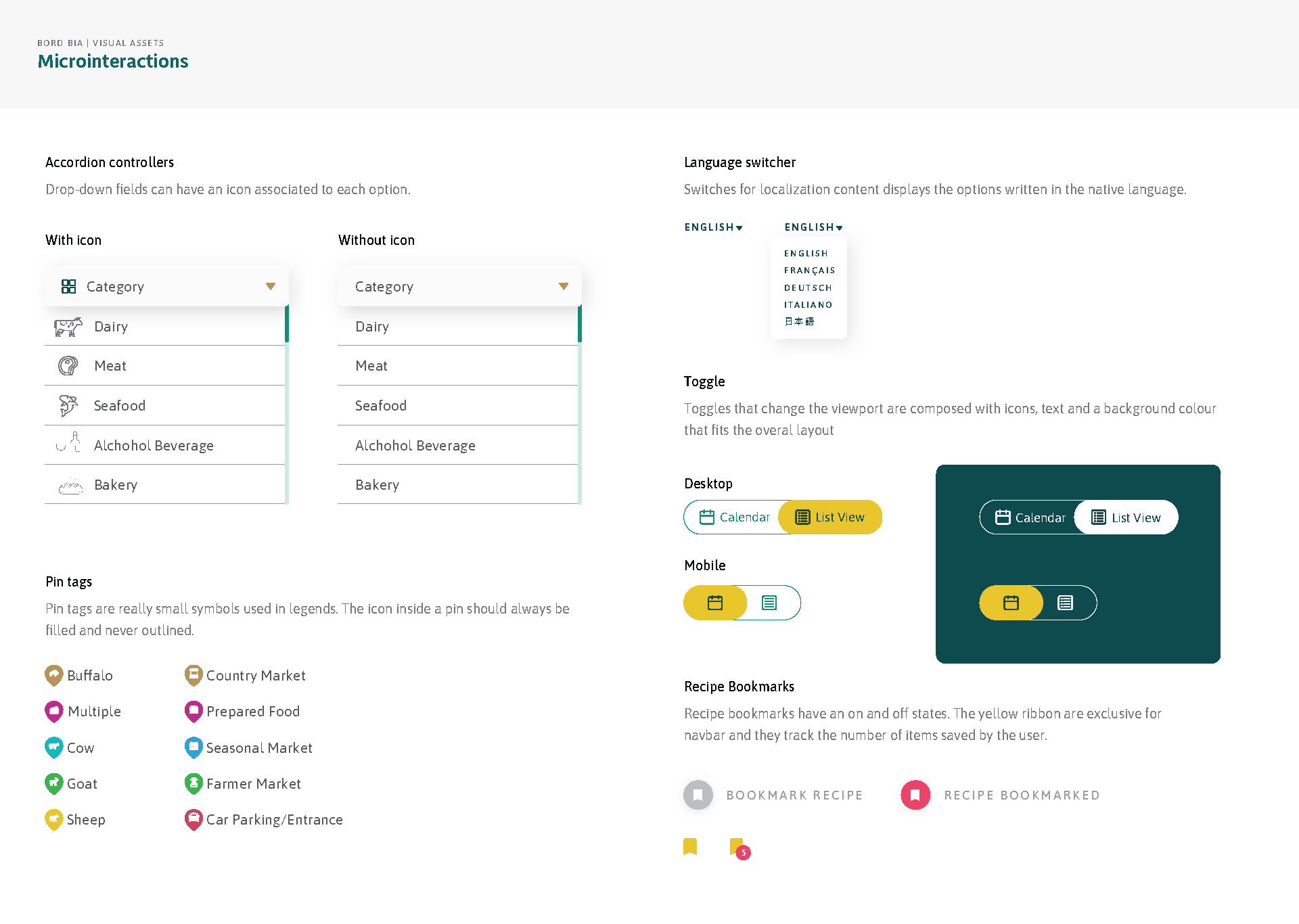
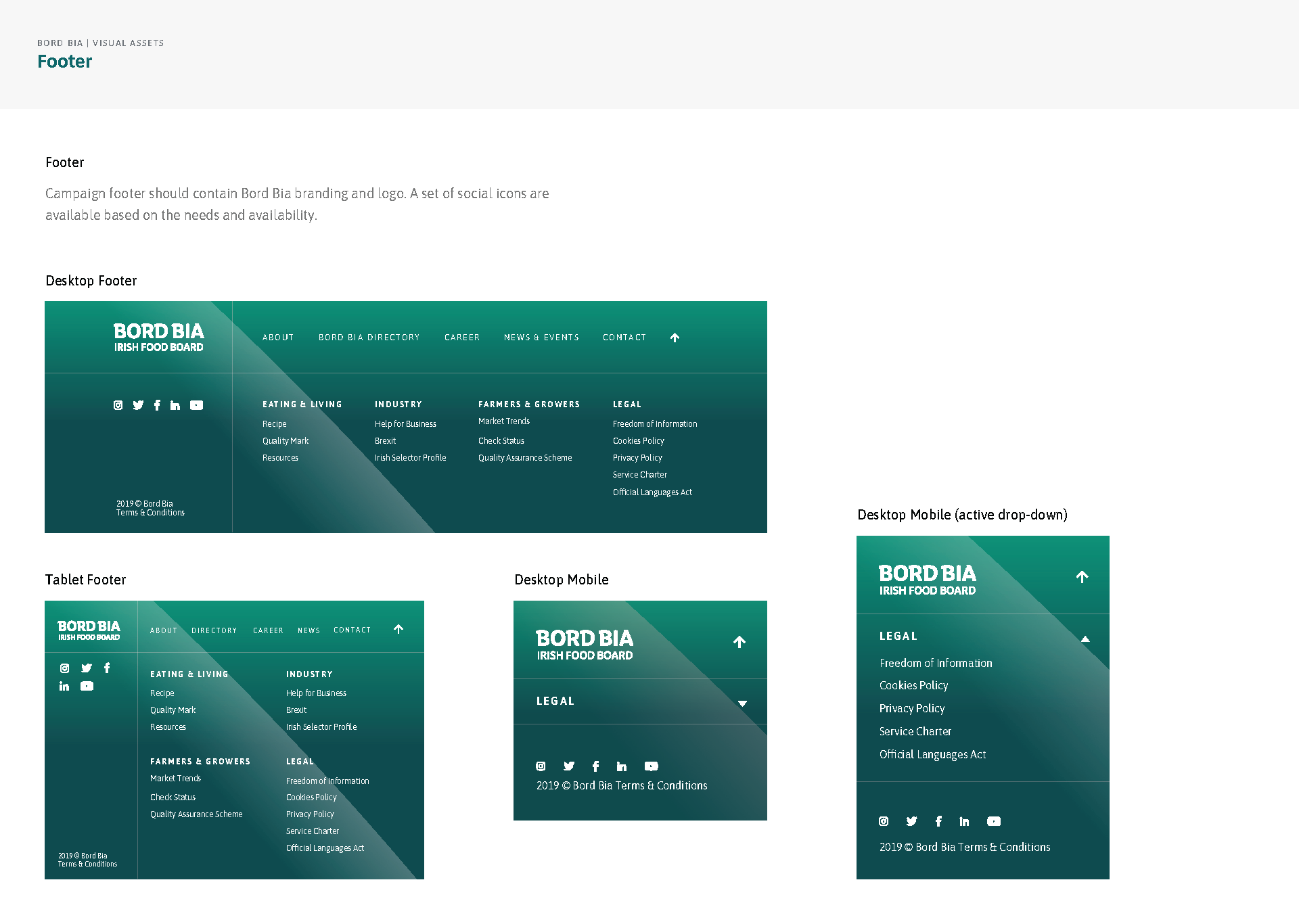
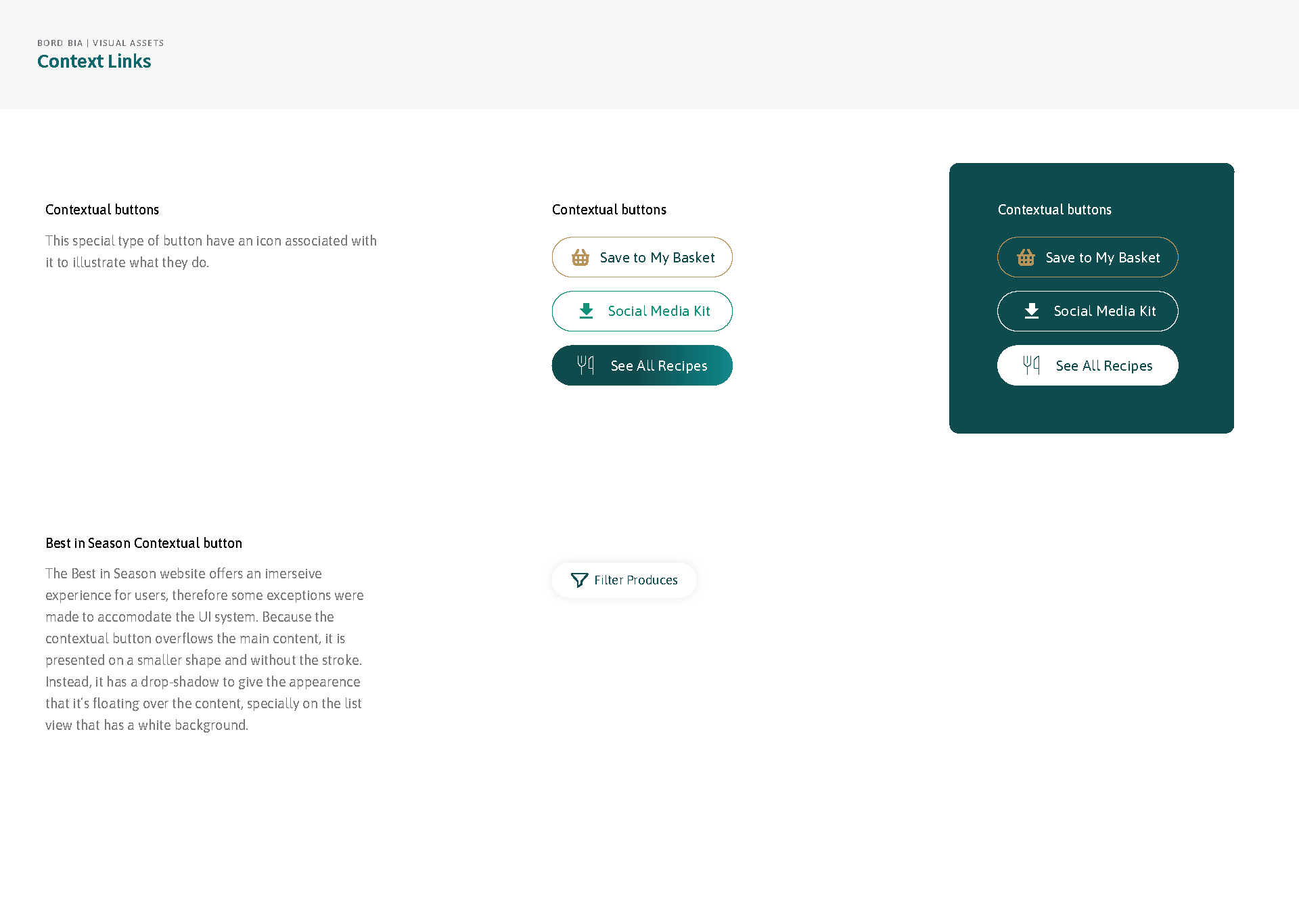
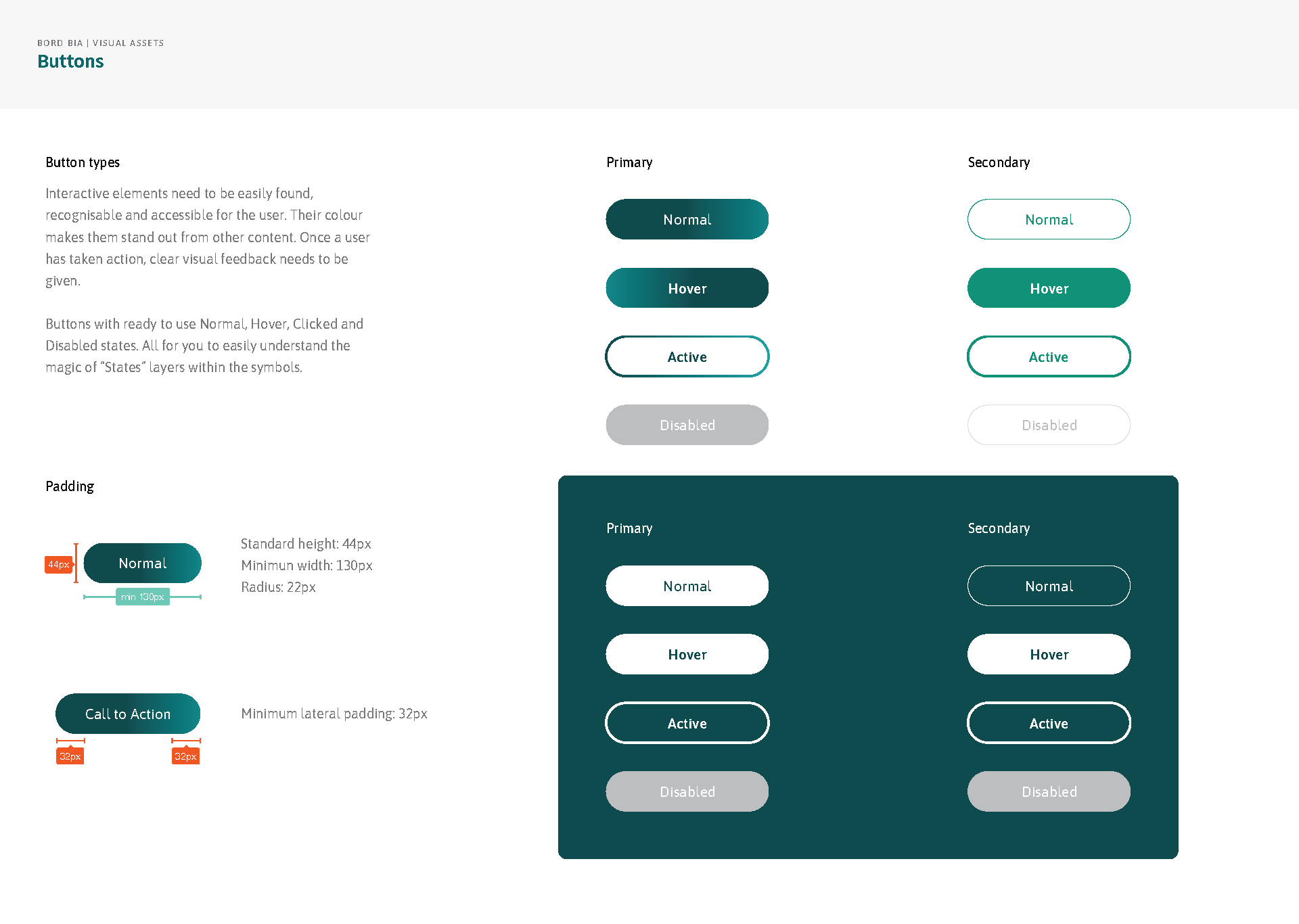
Bord Bia Digital Toolkit by Kooba
These selected pages from a set of design guidelines show elements of a very detailed design system.
Design system
Guidelines and rule books for design are not new to designers. Visual grammar books were created in the 19th century to replicate textile and furniture patterns28, and brand guidelines became a core design output by modernist corporate identity designers from the 1950s. Design systems are evolving sets of principles, guidelines and asset libraries or 'UI kits' that provide a shared design language for the whole digital development team. Design systems are critical for large teams where members work remotely or in different offices and use or develop the same asset library and system.
UI kits developed using an atomic design methodology are created in prototyping tools such as Figma or Sketch and are shareable with developers and other team members. UI kits are usually single documents containing well-labelled sets of individual design atoms, molecules and organisms, templates and example page designs, which other team members can inspect, use or develop.
Design systems also contain design principles and written guidelines for using UI kits. They can be added to the same prototyping document. However, this can get cumbersome for large projects, so more complex design systems are usually documented and shared on webpages or using more specialised tools such as Storybook, zeroheight or Atlassian Confluence.
Design system examples
Atlassian Design System atlassian.design
Backpack by Skyscanner backpack.github.io
Carbon Design System by IBM carbondesignsystem.com
Decathlon Design System decathlon.design
GOV.UK Design System design-system.service.gov.uk
Material Design by Google material.io