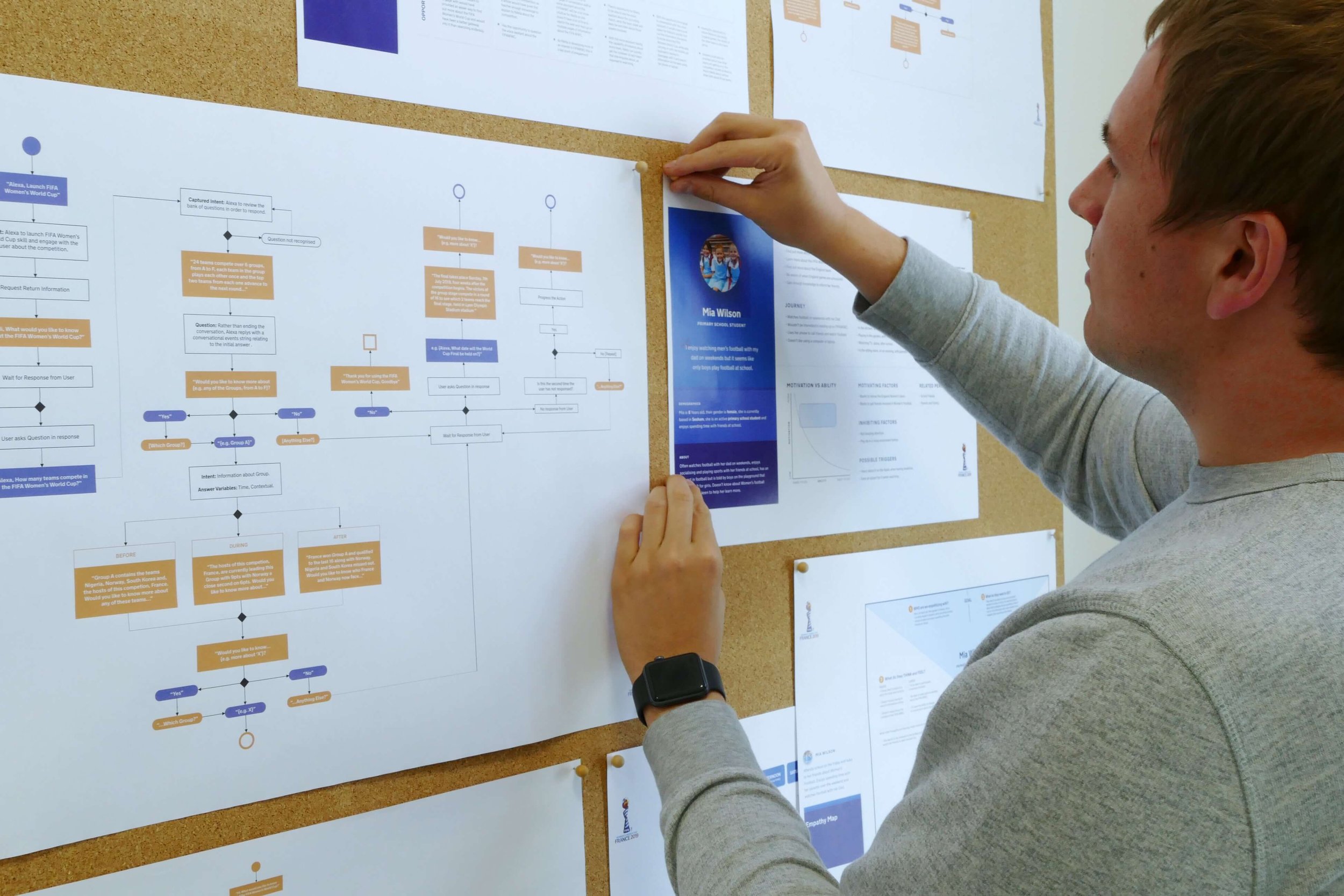
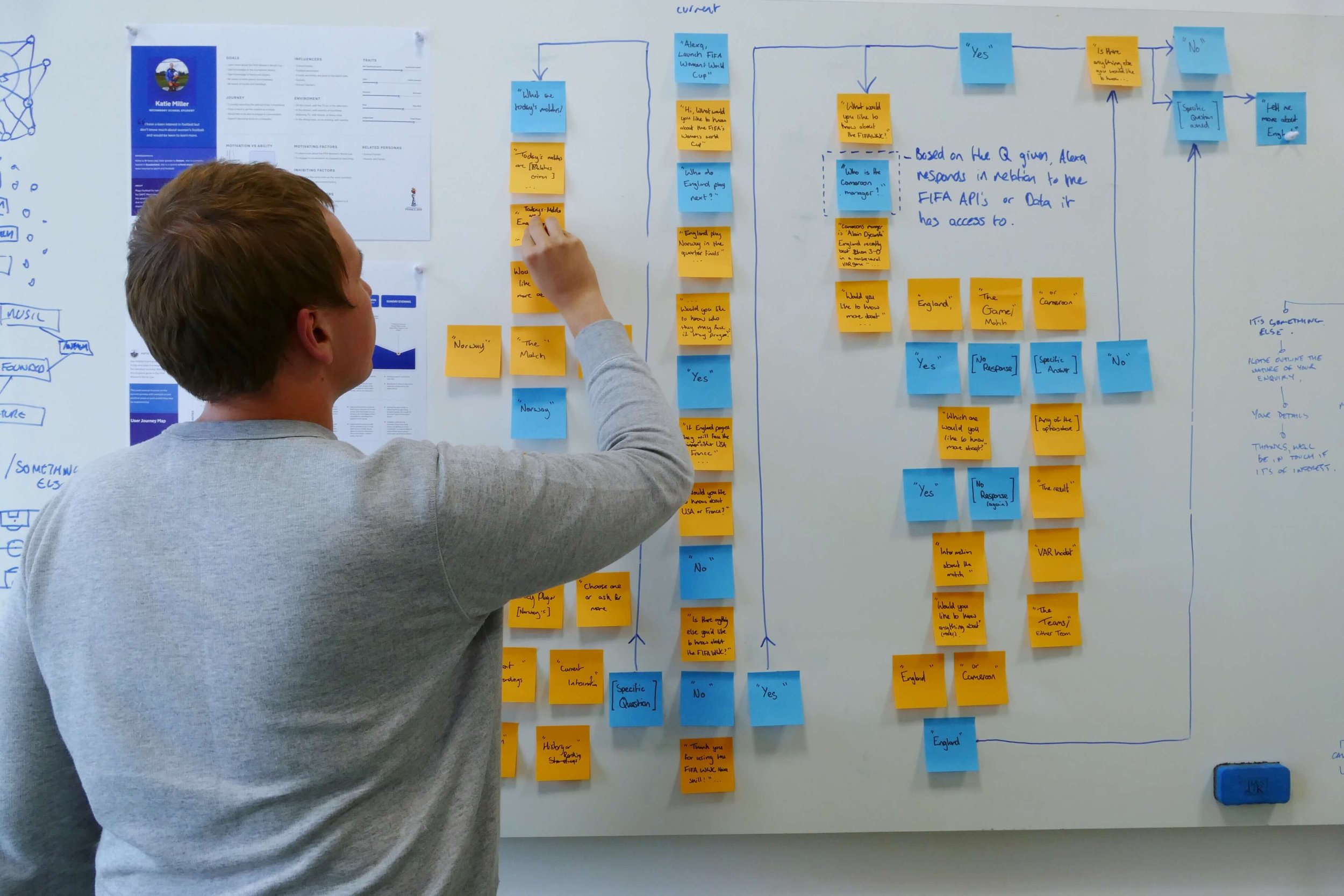
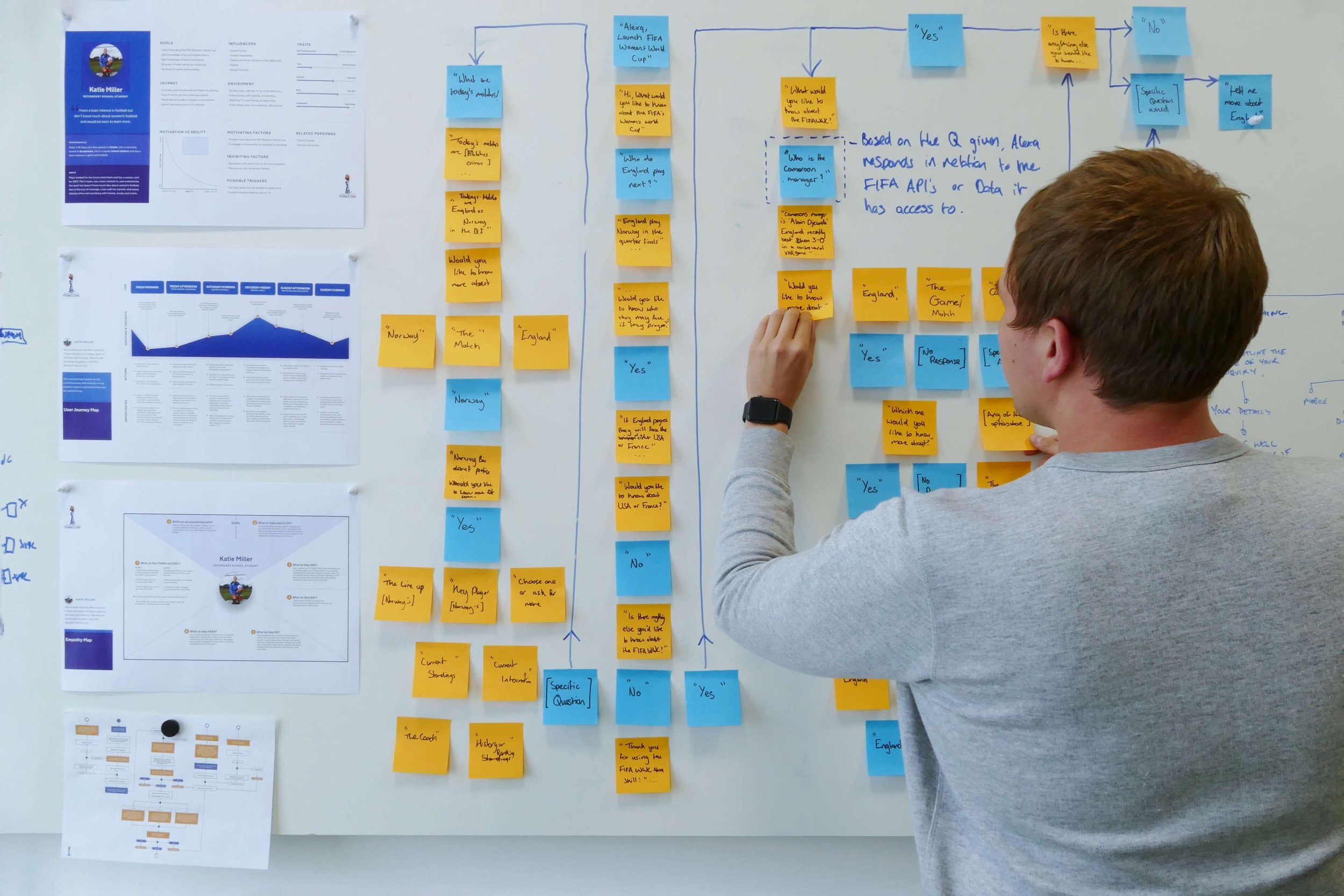
Mapping Voice User Interaction
At Komodo Digital, designers and developers regularly create studio projects in their downtime to learn new skills. In these photos, Senior Designer Thomas Wood maps out a voice user interaction (VUI) conversation flow for a Women’s Football World Cup Guide. VUI is a natural form of interaction, making it intuitive and fast to use. It is also highly accessible for users with disabilities or limited computer literacy.
Introduction
Watching adults still marvel while they tap and pay, children conspiratorially laugh when asking virtual assistants silly questions, or toddlers getting frustrated as they fail to summon a response from non-touch screens, reminds us how much pleasure people derive from interacting with seemingly magical objects and mysterious presences.
Interactivity is the beguiling element that sets this form of design and media apart from previous analogue forms. Of course, before the days of home computing, we could manually select TV channels, browse printed catalogues and flick switches on dashboards to operate machinery. However, modern digital applications not only provide us with an almost enchanted power over our systems and services, they impressively give us the ability to create, publish and distribute new media content and digital products too.
This chapter covers fundamental principles for creating learnable interfaces that do not rely on taking old analogue metaphors into the new digital realm. It describes how this is part of a vital drive to create user experience and interface patterns that are self-explanatory and intuitive to use and avoid the forging of ‘dark patterns’, which intentionally try to deceive the user often for commercial gain.
It explains some of the established standards of navigating and searching digital media and, importantly, why basic functionality and content must be accessible for everyone irrespective of their ability or disability. In parallel to this ongoing ethical requirement, the chapter describes our direction of travel towards natural user interfaces (NUI) that include voice user interfaces (VUI) and gesture control that is moving us away from our reliance on small screens. These developments will, in their ways, offer a breadth of choice that give greater access to users with disabilities or limited computer literacy.
Finally, to draw the chapter to a close, we discuss behaviour change, nudging and hooks that keep users interacting with our digital products and services. These theories and models raise interesting ethical questions for us as designers. Are we trying to make more usable products and services, or are we creating better user experiences? The two goals are not always the same, particularly when trying to create habit-forming apps or e-commerce products where user retention is an understandable commercial goal. Many of us would like to work nobly on designs that improve our users’ lives, or at the very least make them more enjoyable without resorting to the dark arts. Then we can say that we have met at least one of these essential goals.
Idioms
Idioms use natural language to help users learn how to use an interface without the need for metaphors or prior expertise. Idioms do not suffer from the inherent weaknesses of metaphors or the steep learning curves associated with many software packages because they rely on learning simple behaviours to perform tasks. Accoring to Cooper et al ‘All idioms must be learnt; good idioms need to be learnt only once’24. Typically, idiomatic approaches guide users through a step-by-step approach, encouraging users to learn simple tasks and incrementally adding to their knowledge and expertise in using a new interface or system.
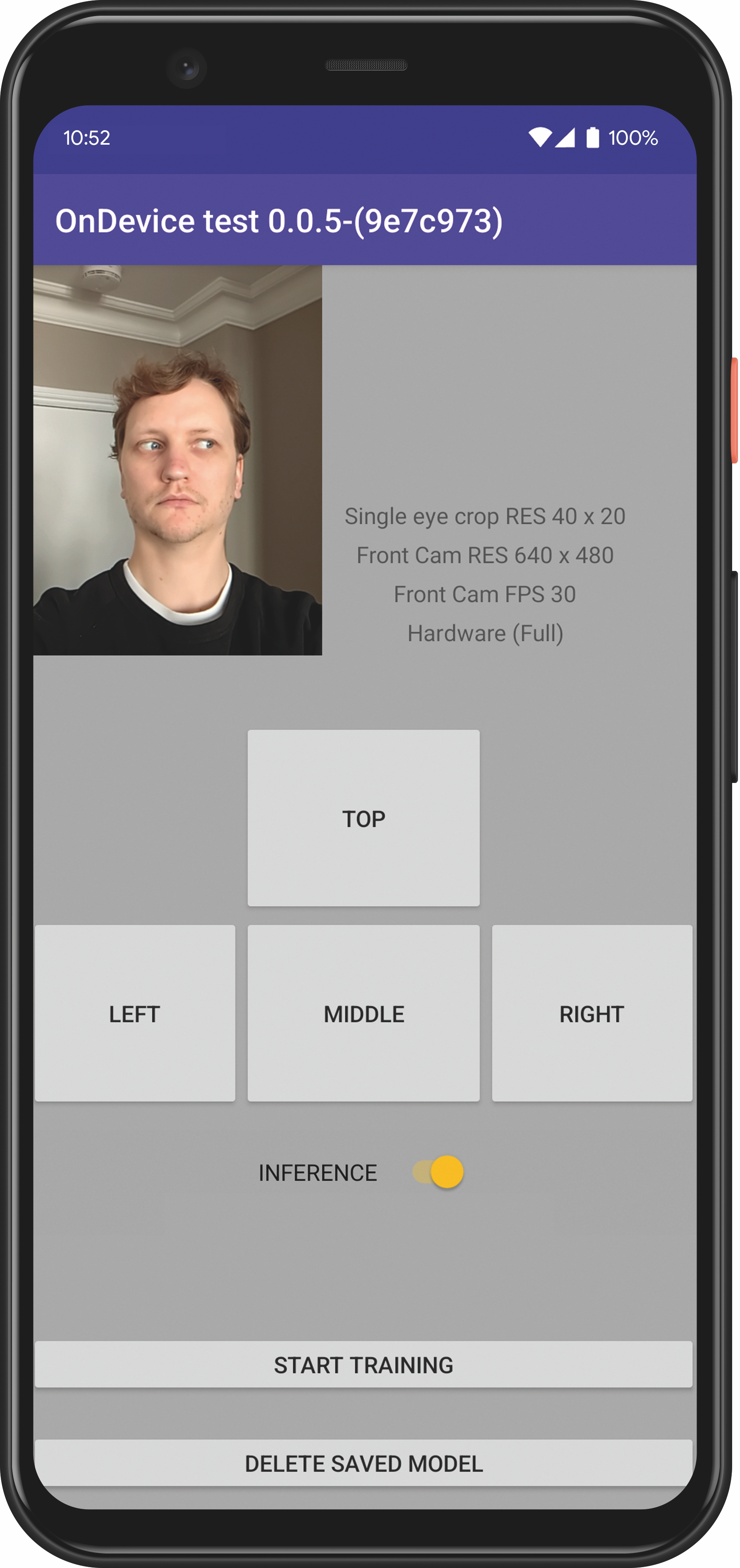
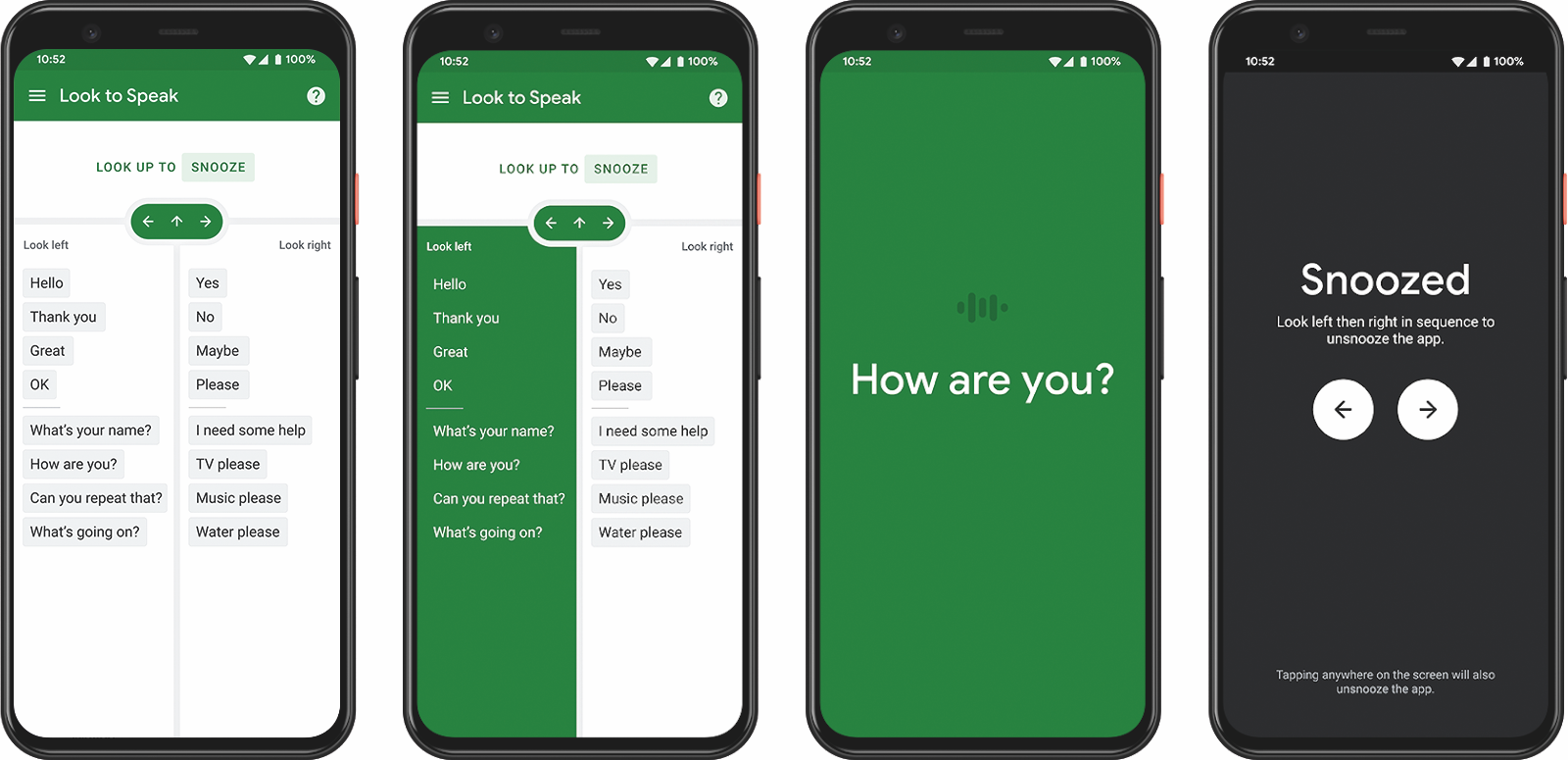
Look to Speak by Google Projects
Look to Speak is an Android app which enables you to select pre-written, personalisable phrases on-screen using eye movement, and have them spoken aloud. The app supports three eye gestures—left, right, and up—which can be adjusted for magnitude and dwell time to suit each user’s individual preference.
Navigation Systems
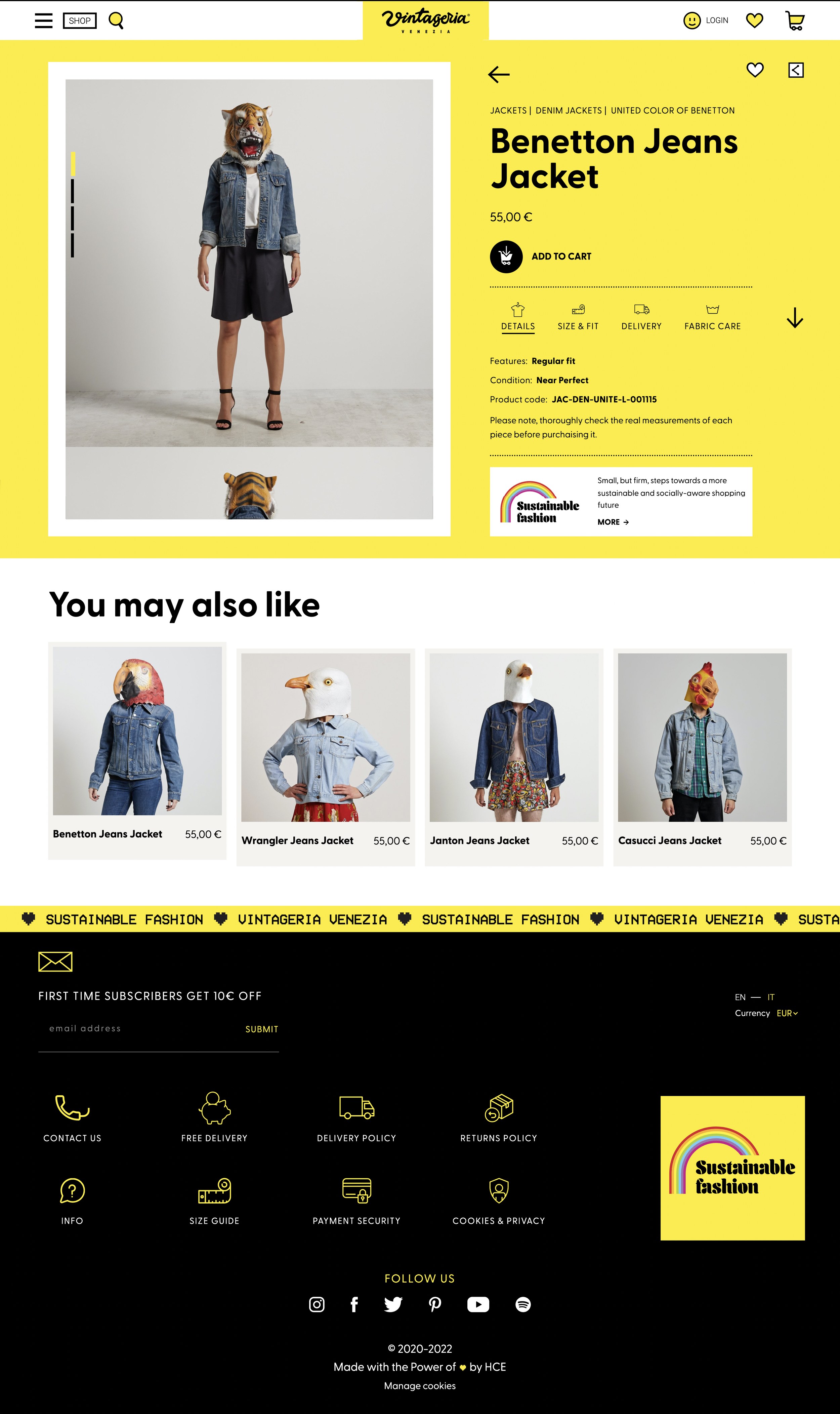
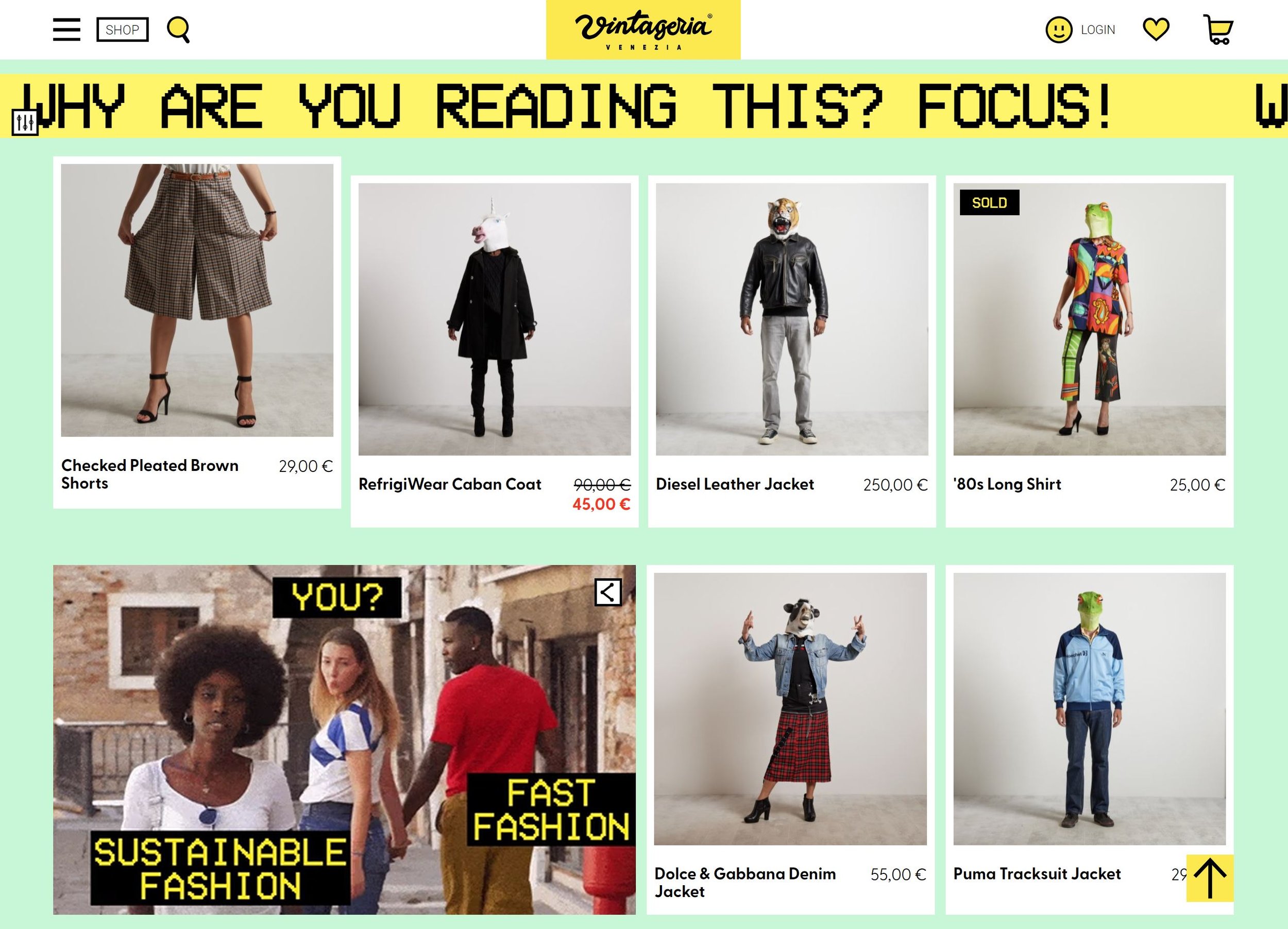
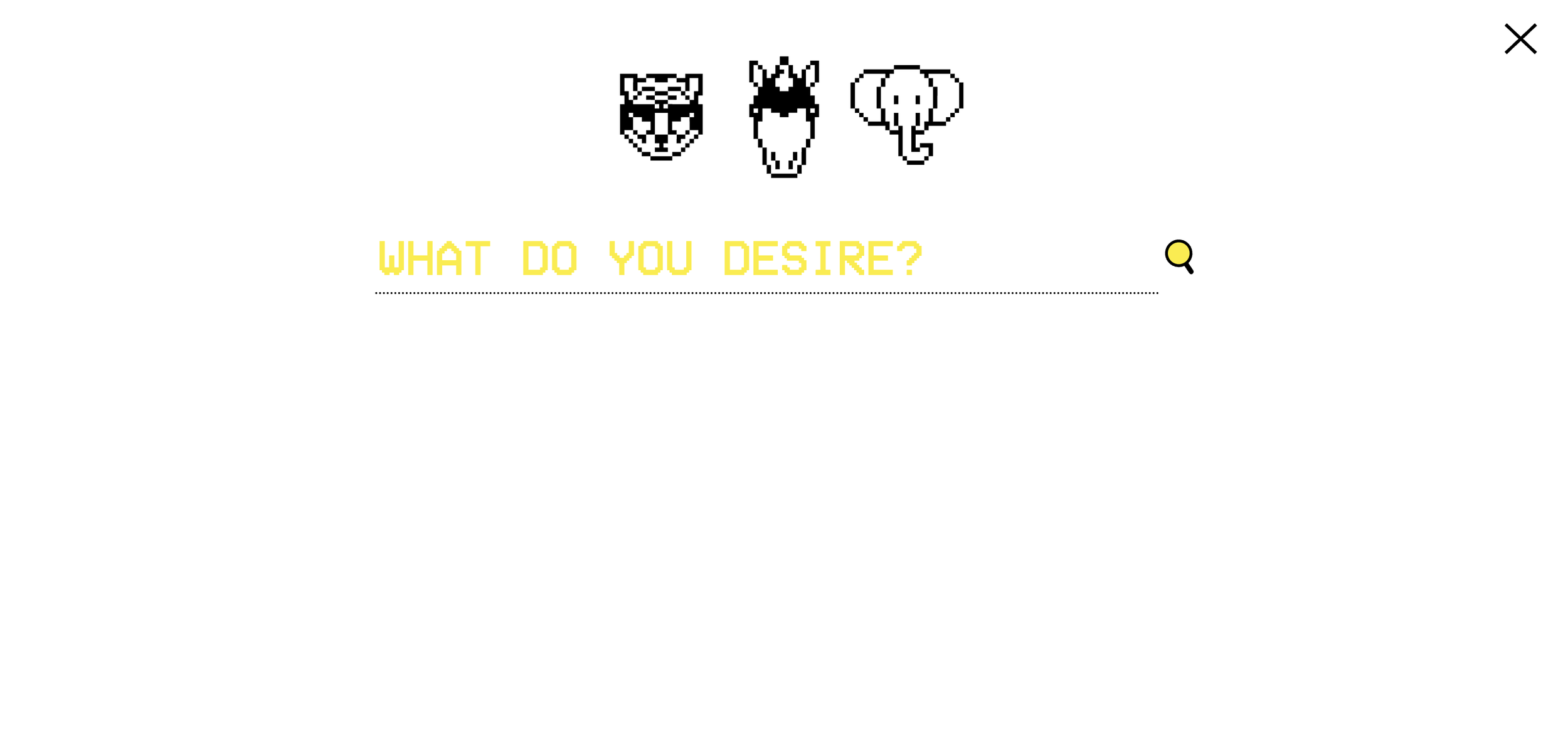
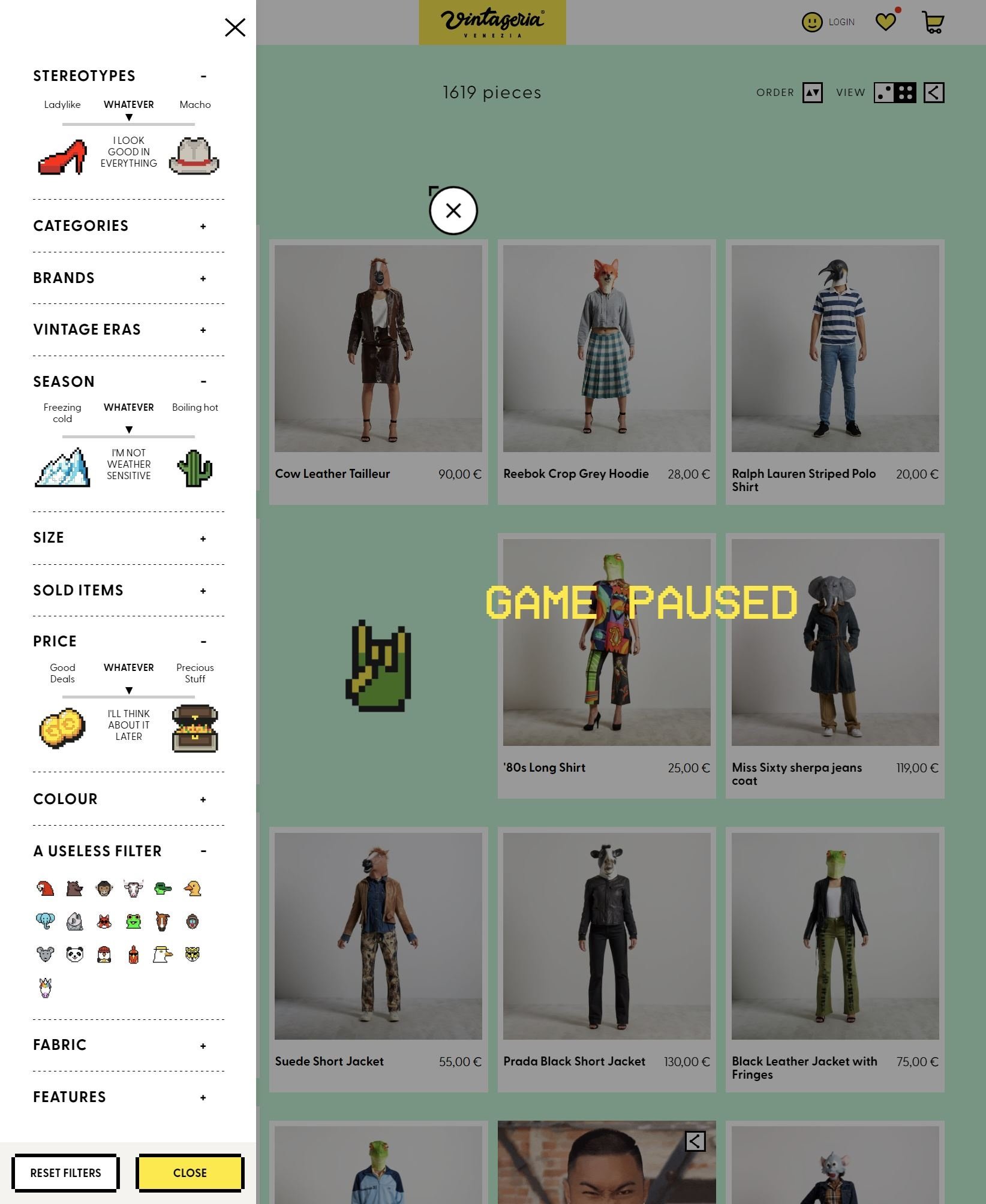
Vintageria e-commerce website by HCE
This eye-catching vintage clothing site contains lots of playful navigation partly inspired by retro gaming graphics.
Pattern libraries
The following pattern libraries provide guidance on good UX and UI patterns to follow and, in the case of deceptive.design, ones to recognise and avoid: